The following posts build an example WPF application with a MVVM architecture which primary focus lies on simplicity. It does not use any other frameworks or libraries. It is built with plain WPF. It will show that a MVVM application can be simple and fairly easy to understand, and that frameworks like PRISM aren’t needed in most cases.
And even more important: it shows the main advantage of MVVM: automatic testing of view models, from unit tests of single view models to feature tests of complete use cases.
After 10 years working with WPF and MVVM I’ve experienced that a lot of teams are using MVVM but most of them actually don’t know why, and therefore they’re not using the advantages, but having to deal with all the disadvantages.
About the application
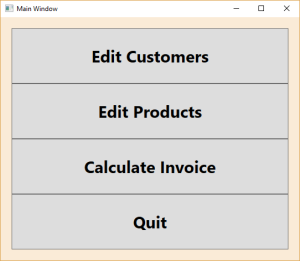
The application will be a (simple) shop management system. It should start with the following main menu:

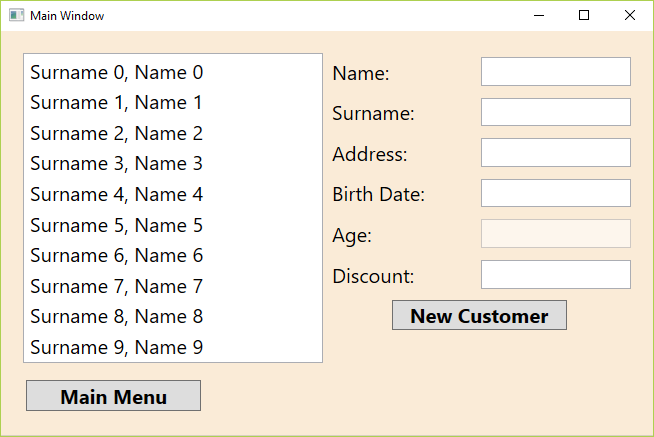
After clicking „Edit Customers“ the following page should be displayed:

Here customers can be created and edited. The button „Main Menu“ takes you back to the main page.
(Note: The pages should reuse the main window. So they’re not individual windows but pages inside the main window.)
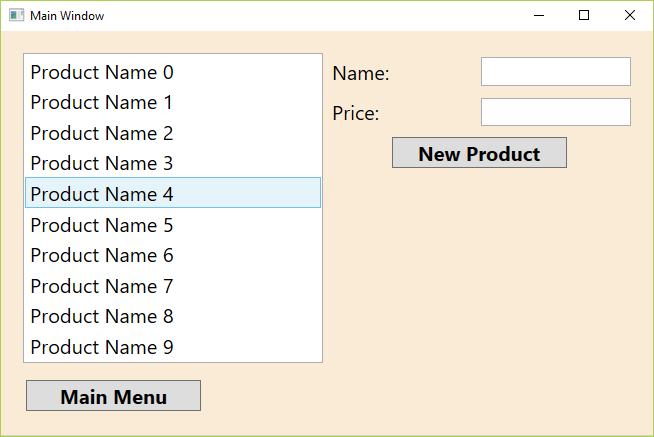
Clicking „Edit Products“ in the main window leads to this page:

Like in the page before here you can edit and create products.
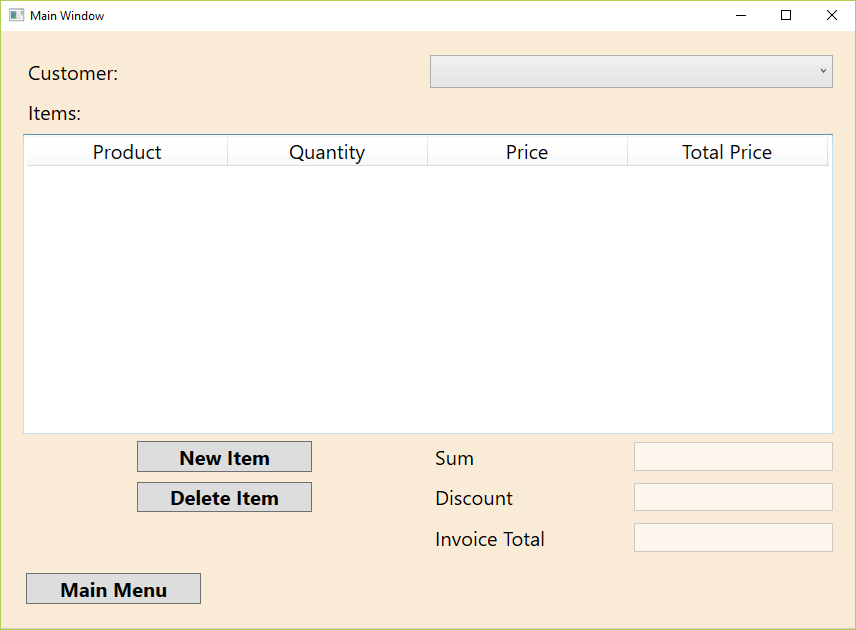
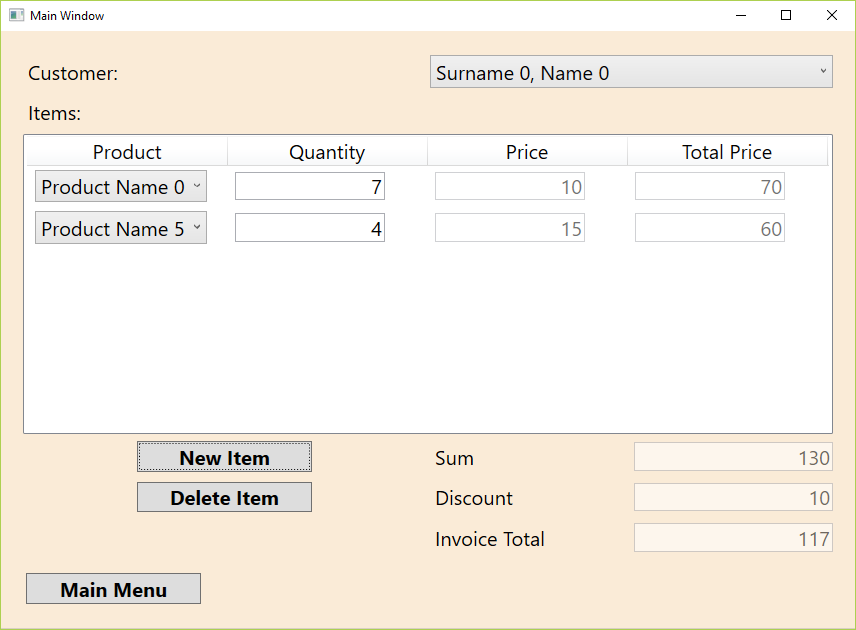
The last page is the calculate invoice page:

Here you can select a customer (uppermost combo box) and add invoice items. The fields „Sum“, „Discount“ and „Invoice Total“ are calculated based on the items the user has added.
That might look like this:

That should give you an idea what the application is about.